
Jump-start your JavaScript journey with our carefully crafted introduction template. This hands-on spreadsheet demonstrates core JavaScript concepts through practical, real-world examples that you can modify and experiment with instantly.
Perfect for:
- Beginners learning JavaScript fundamentals
- Developers transitioning to spreadsheet-based coding
- Educators teaching JavaScript basics
- Teams exploring Quadratic's JavaScript capabilities
Key Features:
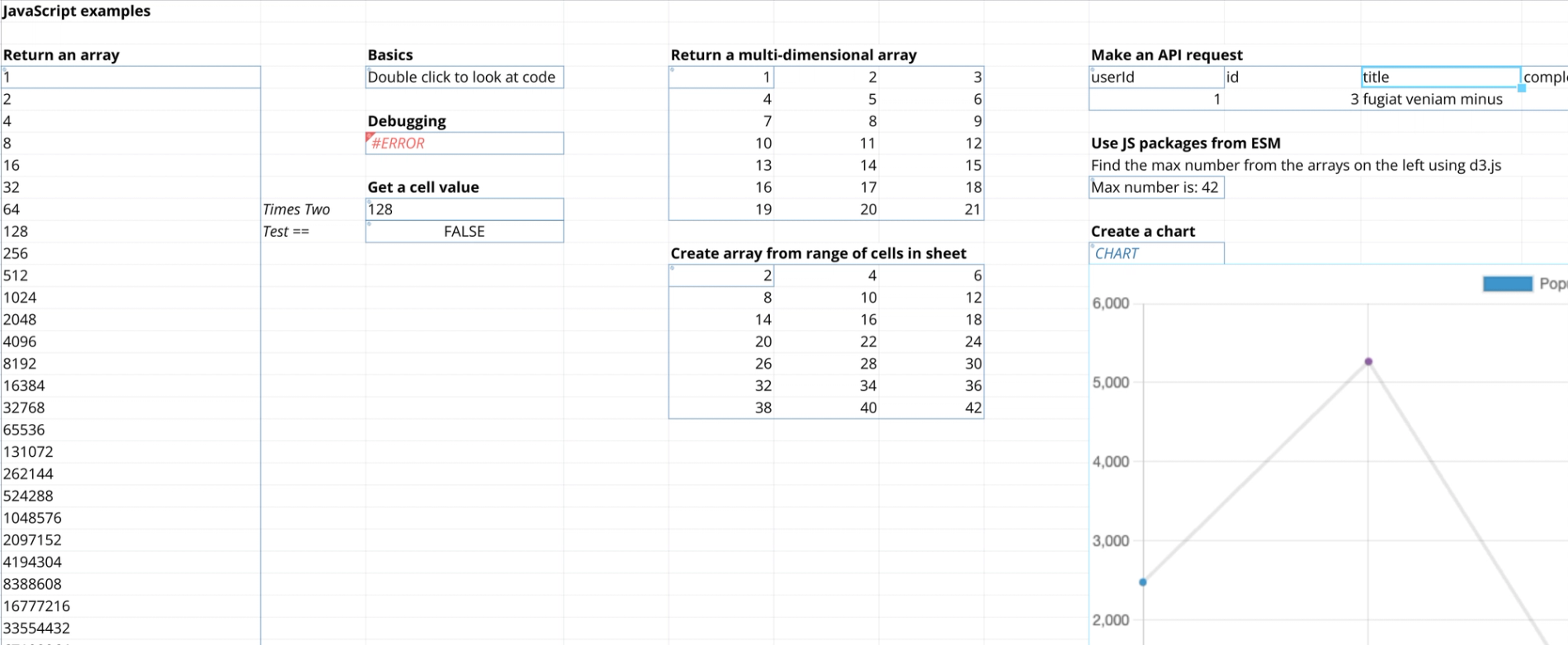
- Live code examples showing variable declaration, arrays, and API calls
- Interactive data manipulation demonstrations
- Real-time error feedback and debugging practice
- Built-in data structures for hands-on learning
- Integration with modern JavaScript packages
Step-by-Step Learning:
- Start with basic variable declarations and see immediate results
- Progress to working with arrays and multi-dimensional data
- Learn API integration through practical examples
- Explore package imports and advanced data operations
The template includes working examples of:
- Variable scope and declaration
- Array manipulation
- API requests
- Package integration
- Boolean operations
- Data type conversions
Best Practices
Each example follows JavaScript best practices and includes clear annotations explaining the concepts. Common pitfalls are highlighted with corrective solutions, helping you build good coding habits.
What Makes This Template Special
Unlike traditional JavaScript tutorials, this template provides an interactive environment where you can immediately see your code's impact on data. The spreadsheet format makes it easy to visualize results and experiment with different approaches.
Who Should Use This Template:
- Self-taught developers seeking structured learning
- Coding bootcamp students needing extra practice
- Professional developers exploring Quadratic's capabilities
- Technical teams evaluating JavaScript-based data solutions
Ready to elevate your JavaScript skills? Try this template now and experience the power of interactive JavaScript learning in a spreadsheet environment. Open the template in Quadratic and start coding!



