David Kircos, CEO
Nov 15, 2022

What does an in-browser application look like?
A decade ago, the Web 2.0 boom was approaching its peak and the bleeding edge of in-browser applications was Google’s Workspace-predecessor, “Apps for Your Domain”—lightweight, low-powered partial recreations of standard word processors and spreadsheets. A few years before that, the most prominent in-browser apps were tiny Flash games.
Not anymore. Consider Figma: a market leader in visual and UX design that has successfully broken Adobe’s stranglehold on productivity tools for creatives. It competes directly with Adobe XD, and while the apps are close equivalents on design functionality, Figma is leagues ahead on performance and flexibility. With a modern web app architecture, it can run on any device, performs well on low-end laptops, and files can be shared and collaboratively edited within the application—no exporting, downloading, or navigating Adobe’s clunky Creative Cloud ecosystem.
And remarkably, it’s all entirely in-browser.
Web Assembly and WebGL
💡 Performance + Distribution
Tools like Figma offer the performance of native software applications with the distribution of a website. Their existence is made possible by two relatively new technologies, Web Assembly (or WASM) and WebGL. WASM is an assembly language that allows programs written in C++, C, Rust, and other languages to be compiled and run in web browsers. WebGL is a graphics library and API that allows for fine-grain control over what is rendered on-screen. Much more control than what is possible using standard web languages like HTML, JS, and CSS.
Together, WASM & WebGL make it possible to create next generation web apps that are as robust, feature-rich, complex, intuitive, powerful, and precise as any native application, exactly because they run as native apps on every device and platform. Since November 2017, WASM and WebGL have been supported by all major browsers including mobile browsers on iPhone and Android.
WASM and WebGL deliver performance and wide distribution at the same time, and in doing so they have defined the future of work on the web. It’s almost impossible to overstate how drastically this changes the game. As one flashy example, here’s an emulator of the entire Windows 98 operating system that runs via WASM in the browser. Note that it loads pre-booted up, which is possible because WASM is a consistent build target across all browsers and its behavior is consistent across all systems.
What’s next for web application modernization?
I called the WASM/WebGL-enabled future a “quiet revolution” because it’s been bizarrely under-discussed. Web developers know about it, but people responsible for strategic thinking around software and computing products are only now beginning to see the possibilities. Projects that have taken advantage of them are transforming and disrupting their industries, with standouts like duck-db (an in memory SQL database) gaining substantial recognition.
Ultimately, these transformations for building modern web apps are going to affect every computing function where usability depends on a tight interconnection between performance and complex, high-end user interfaces. Visual design was perhaps the most obvious example, but other immediate targets include gaming and video editing. Both fields are likely to see major changes over the next few years as revolutions in streaming and storage are combined with the flexibility and power of WASM and WebGL.

The Next Generation of Spreadsheets
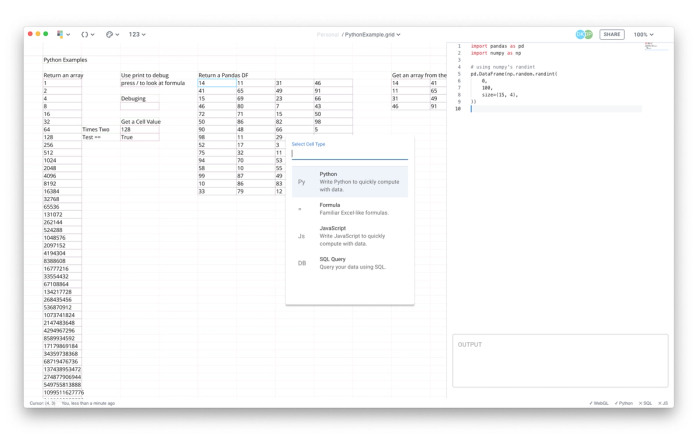
My particular interest, though, is in data science. I’m the team lead for Quadratic, the first spreadsheet application to leverage WASM and WebGL. Its relationship to industry standards like Excel mirrors the relationship between Figma and Adobe XD: similar feature sets with massively expanded distribution and cross-functional collaboration.
In Quadratic, you can use data science languages like Python and SQL directly in cells. You can freely pan and zoom to navigate large data sets and quickly build applications and complex analyses. With our modern web app architecture, our grids are as easy to use as Google Sheets but as powerful as Excel plus Python and SQL running natively on your computer. They are, in other words, an entirely new way to work on data science projects.
I’ll be talking more about Quadratic in the future. For now, if you want to know more about data analytics modernization, ask us directly—and check out the Careers page for information about open developer positions!